
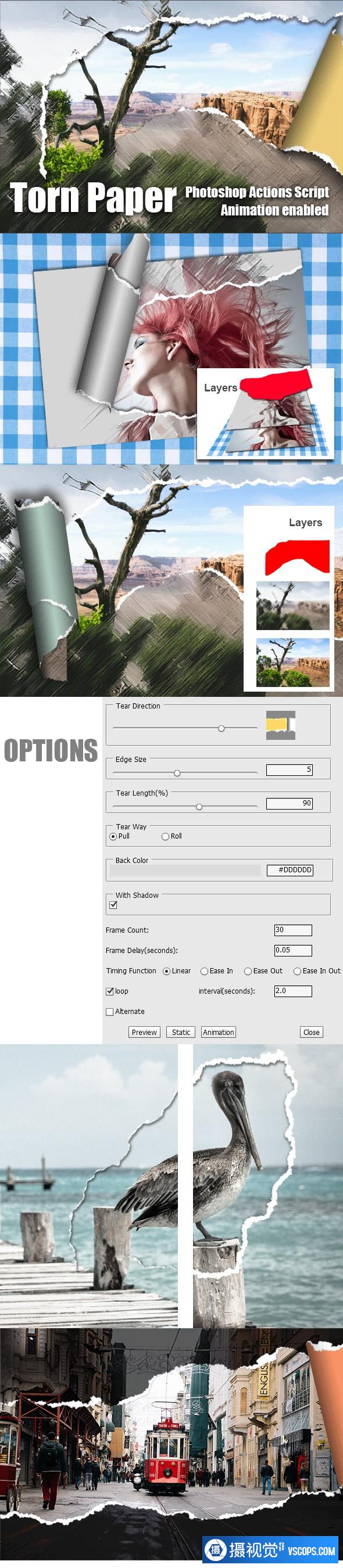
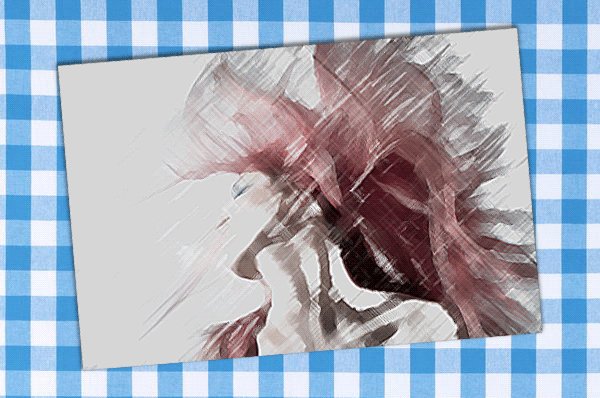
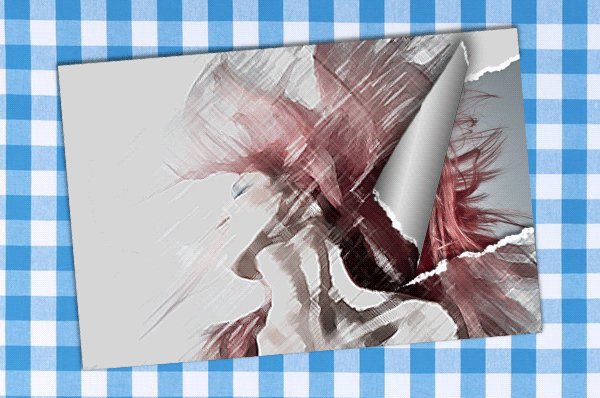
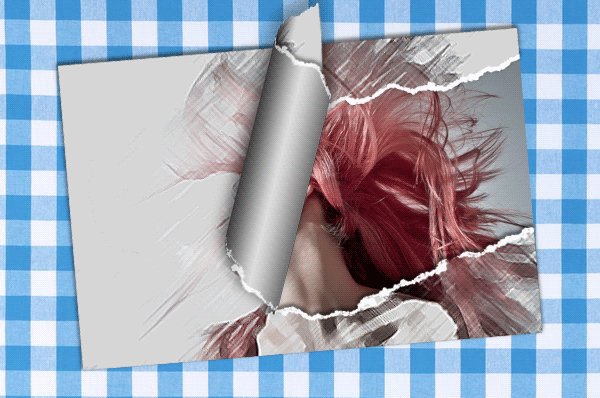
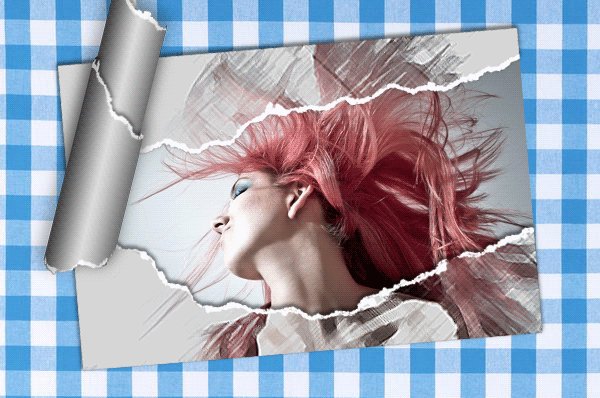
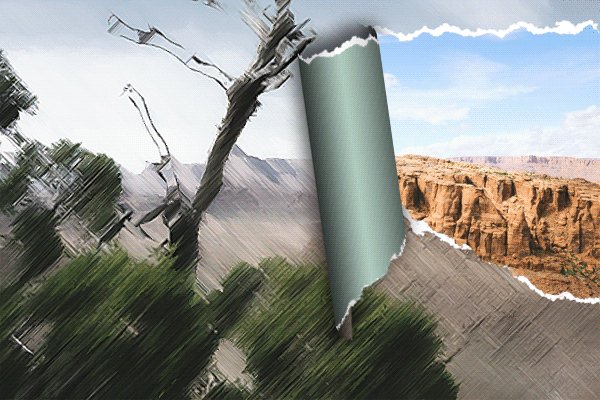
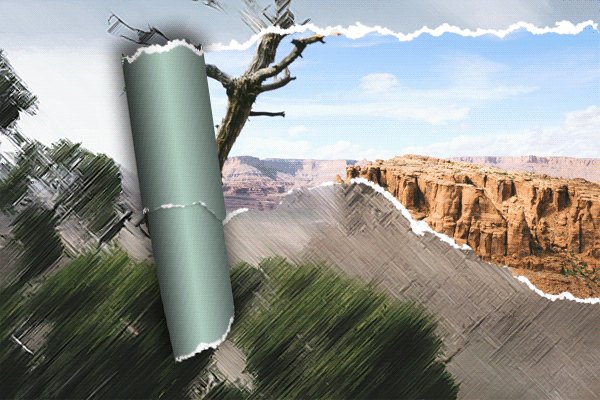
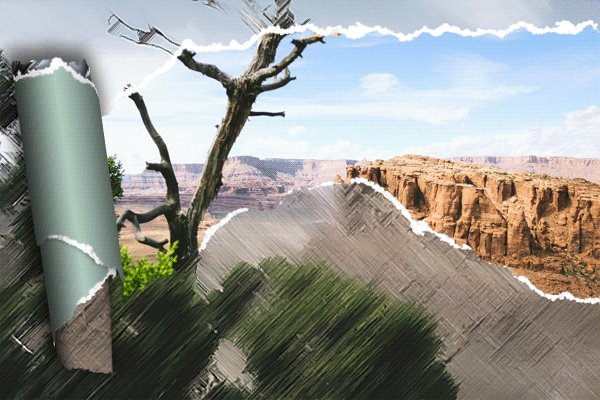
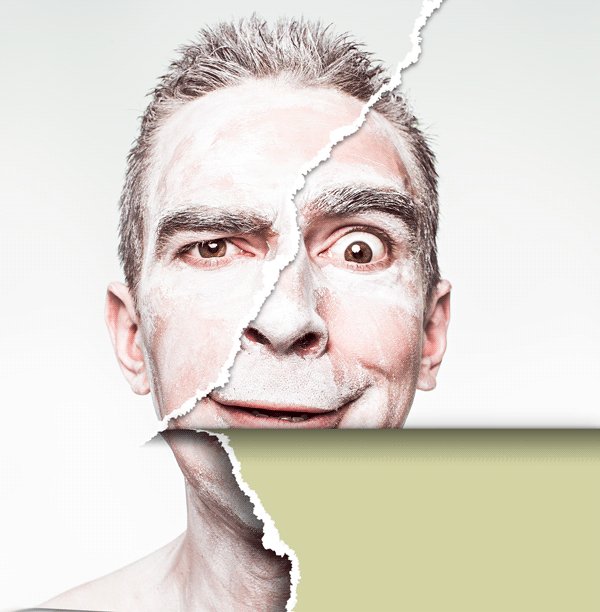
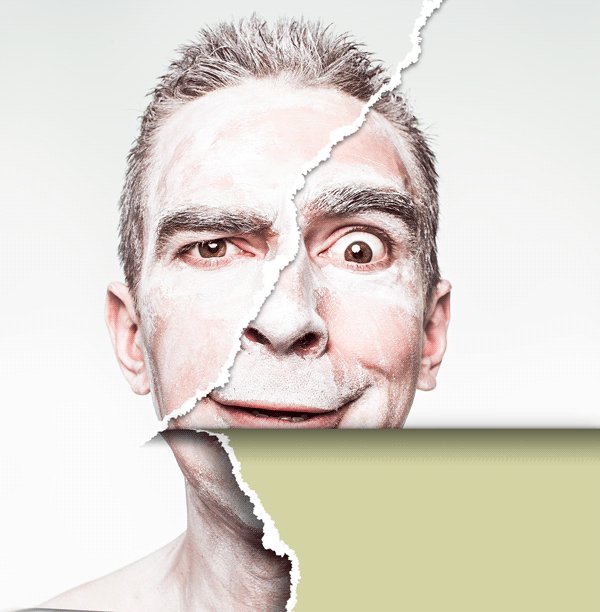
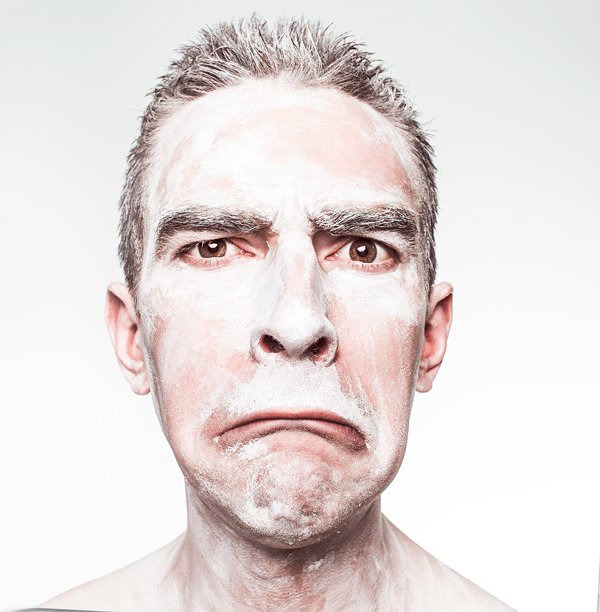
这是一个JSX 脚本的动作包.它将允许为你的照片创建一个动画或静态撕纸效果.
功能
适合Photoshop CS4,CS5,CS6,CC或更高(CC2017通过),适用于Windows和OS X
适合Photoshop的任何语言版本
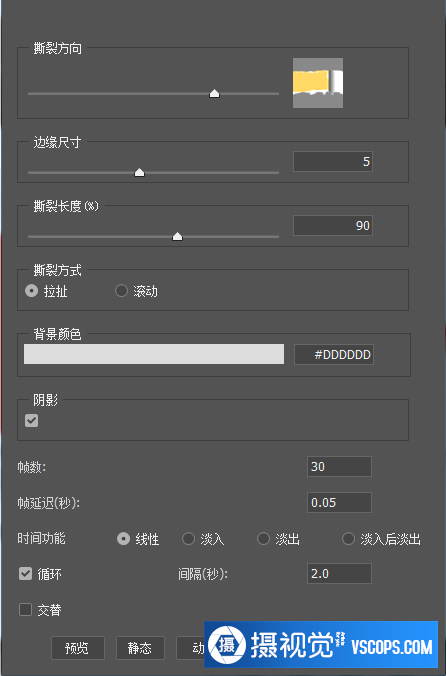
360度变化的撕裂方向
可变边缘大小
可变撕裂长度
拉或滚撕裂的方式
可变背景颜色
显示/隐藏阴影的能力
设置动画帧数的能力
设置动画帧延迟的能力
设置循环间隔的能力
设置交替动画的能力
导出到动画 gif 或视频
包括帮助 PDF文件








A) 概览:
这是一个 Photoshop JavaScript, 可用于 Windows 或 Mac OS.使用此加载项, 可以为您的照片创建动画或静态撕纸效果.
B) 安装:
这个插件是一个脚本, 所以不需要安装, 解压包到任何地方.
C) 如何使用:
1. 用Photoshop 编写一个图像文件.此PSD文件包含至少两层, 顶层是填充或绘画撕裂区, 第二层是图片覆盖层, 下层的其余部分是背景.
2.运行”Torn Paper.jsx”: 转到菜单 “文件”-“脚本”-“浏览”->> 找到文件 “Torn Paper.jsx”, 然后按 “加载” 按钮.设置面板将被打开.
3. 编辑需要的参数, 然后单击 “动画” 或 “静态” 按钮.等待几分钟, 它会完成.您还可以按 “预览” 按钮来预览
作为一个测试, 你可以打开 “/sample/sample.psd”, 然后运行脚本.
D) 动画:
打开时间线: 转到菜单 “窗口” > “时间线”.
播放动画: 转到时间线并单击 “播放” 或按键盘上的空格键.
E) 导出:
结果可以保存为普通图像、动态gif或视频.
1. 正常图像:
转到菜单 “文件” > “另存为”.
2. 动画 gif:
转到菜单 “文件” > “保存为 Web”
3. 视频:
转到菜单 “文件” > “导出” >> “渲染视频”
:
如果发现分享VIP资源我们将取消会员资格
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,请不要用于商业用途!
3. 如果你也有好素材或者教程,可以到审核区发布,分享有金币奖励和额外收入!
4. 本站提供的素材、教程、插件等等其他资源,都不包含技术服务 请大家谅解!
5. 如有链接无法下载、失效或广告,请点击后面字体→到投诉版块区举报,可领回失去的金币,并额外有奖!
6. 如遇到加密压缩包,默认解压密码为"www.vscops.com",如遇到无法解压的请联系管理员!
---------------DMCA-版权申明------------
免责声明:1》. 本站出于学习和研究的目的提供平台共会员进行交流和讨论,网站资源由会员从网上收集整理所得,版权属于原作者。
2》. 网站所有资源是进行学习和研究测试之用,不得以任何方式用于商业用途。请在下载后24小时删除。
3. 本站非常重视知识产权,如有侵犯任何第三方权益,请发邮件(Email:luzhaoyao02@gmail.com)及时联系,邮件请附(专利证书、商标注册证、著作权证书,以及知识产权人授权投诉方进行投诉的证明文件等有效证明),我们将第一时间核实并删除侵权帖子(3个工作日内处理完并邮件答复)。




评论(0)