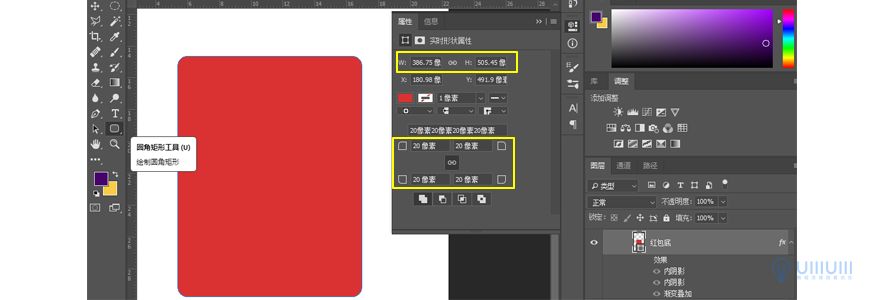
教程效果图

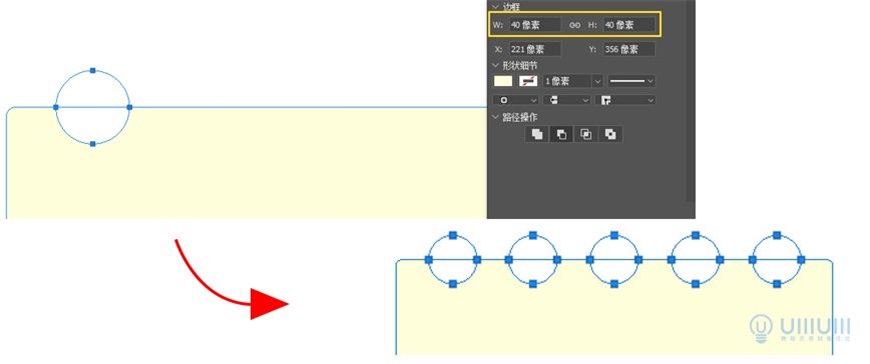
1.3 Ctrl+j复制【红包底】,填充色改为#e74747,命名为【红包面】。使用椭圆工具,按住shift+alt键画一个圆(这里运用到了布尔运算),数值参考如图(只要圆直径比红包底的宽度大就行),使用空格键调整圆位置使之与【红包面】居中对齐。

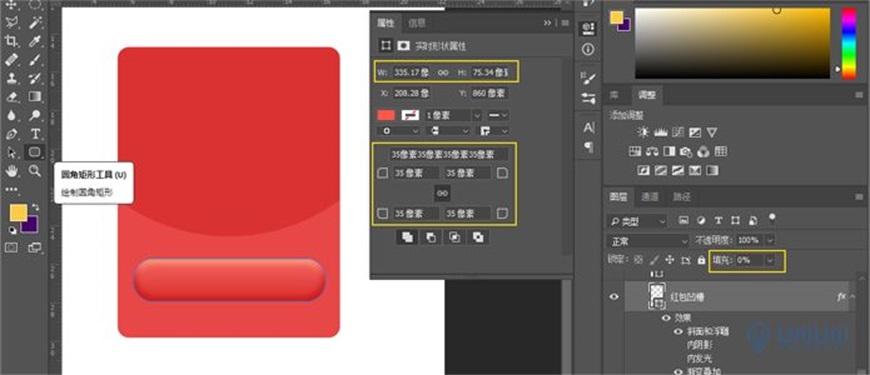
1.5 红包大致形状已经出来,接下来就要做光影(在做光影的时候,一定要先去确定好光源位置)。
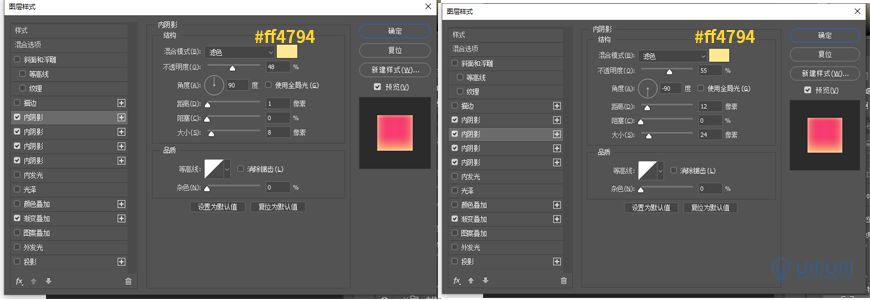
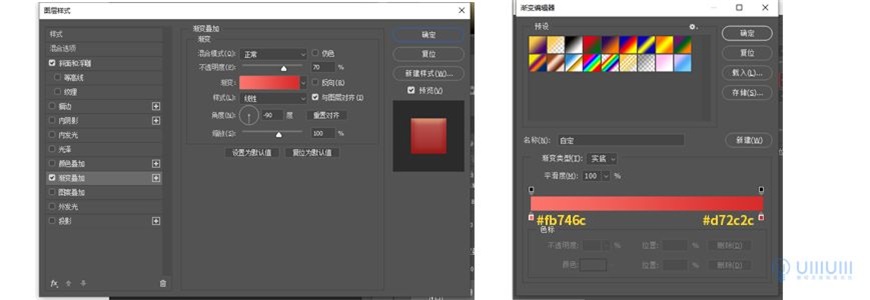
1.5.1 双击【红包底】图层,添加图层样式(切记不要让图层样式遮住画布)选择内阴影和渐变叠加,数值如下:



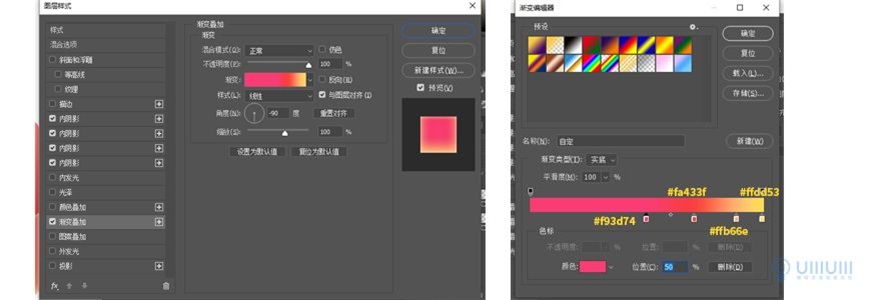
1.5.3 双击【红包凹槽】图层,使用斜面浮雕和渐变叠加。数值如下:

1.6 红包的大致外形做好后,将做好的【红包面】与【红包底】Ctrl+g创建新组命名为【主体物】。接下来就是要添加红包里面的一些元素。
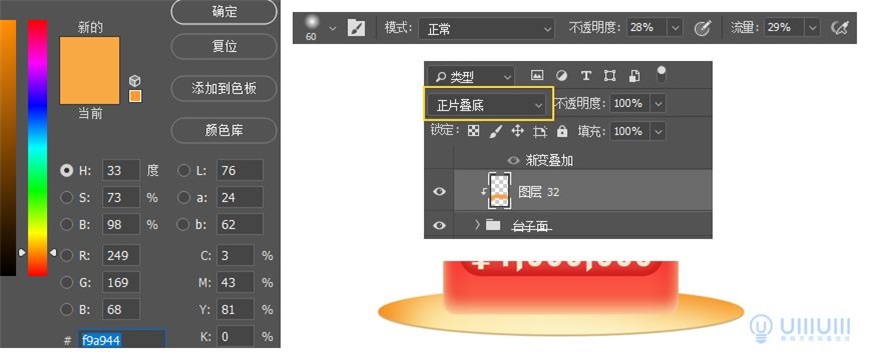
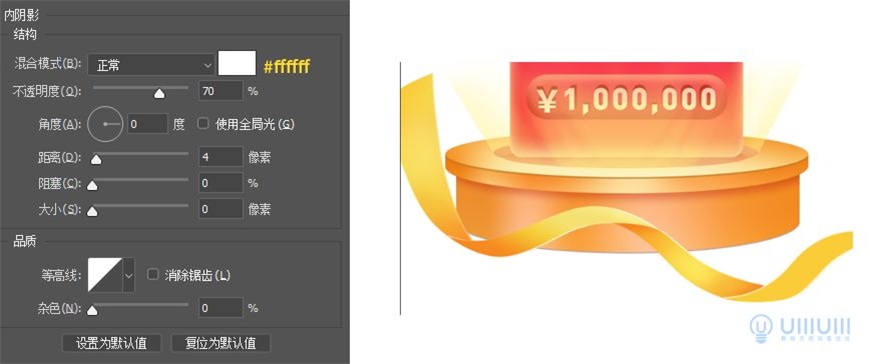
1.6.1 在【红包凹槽】图层上,添加¥1,000,000字样,右键转换为形状,将这两个图层Ctrl+g命名为【1000000】,字体颜色选择#fffed5。由于受到光的影响,字体在颜色上呈现渐变的样式。双击图层,添加渐变叠加,数值如下:

Step 02 消费券
2.1使用圆角矩形绘制矩形,颜色为#fffedb,数值如下将它命名为【大消费券】。

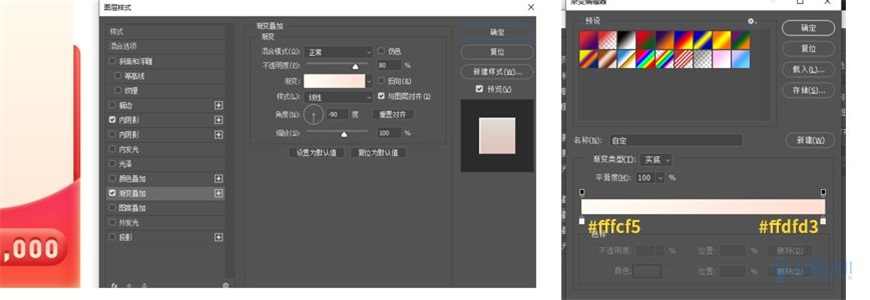
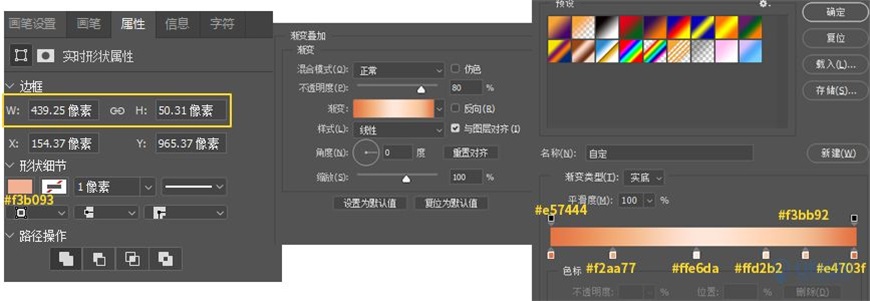
#FormatStrongID_1#2 将做好的大消费券添加图层样式,添加内阴影和渐变叠加,数值如下:

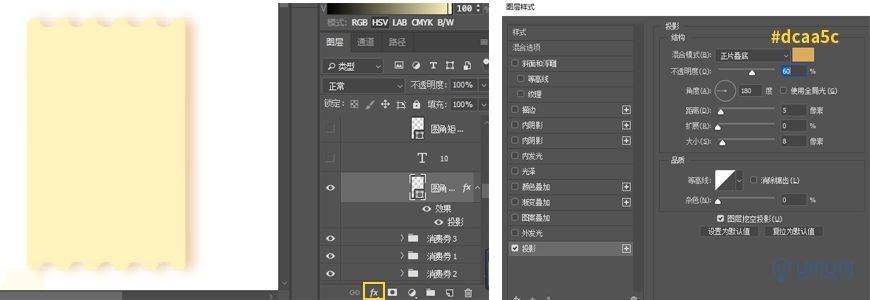
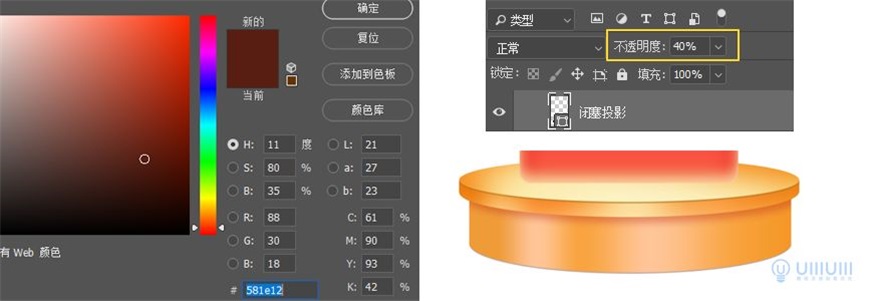
#FormatStrongID_2#3 新建一个图层,命名为【券的投影】,使用画笔工具的柔边缘画笔(后面所有要用到画笔的地方都选用柔边缘画笔,并且都要调整画笔的大小、不透明度、流量),调整画笔大小(按住Alt+鼠标右键,鼠标左右移动改变/按中括号键改变画笔大小)及不透明度、流量,图层模式改为正片叠底,颜色调整为#dc2b29。

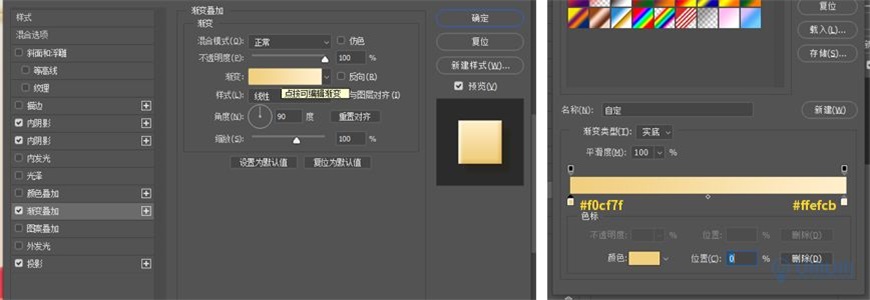
接着就是给矩形框添加图层样式,需要用到内阴影、渐变叠加、投影


%0A
- 1
%0A
- 2
%0A
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- >
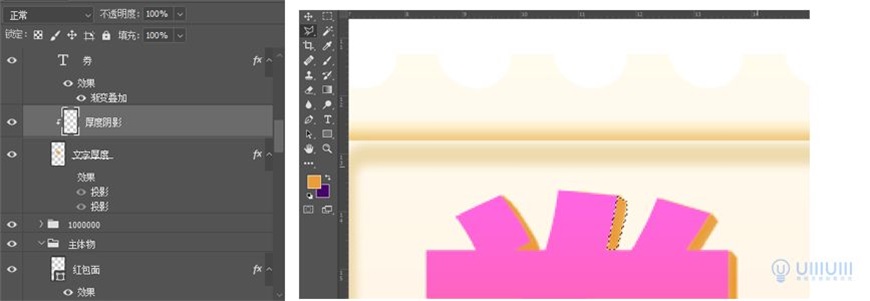
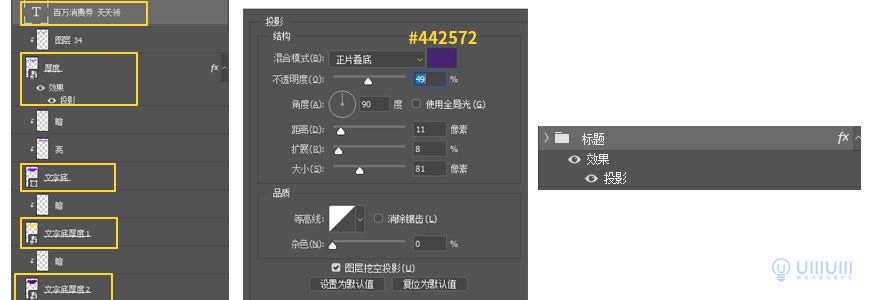
3.2 接着与之前做数字立体效果方法类似,复制文字层命名为【厚底1】,清除图层样式并并向下挪一图层,Ctrl+t将复制的图层向下向右分别挪一格后。Shift+Ctrl+Alt+t(按5次),重复上一步动作,Ctrl+e合并图层,并重命名为【文字厚度】


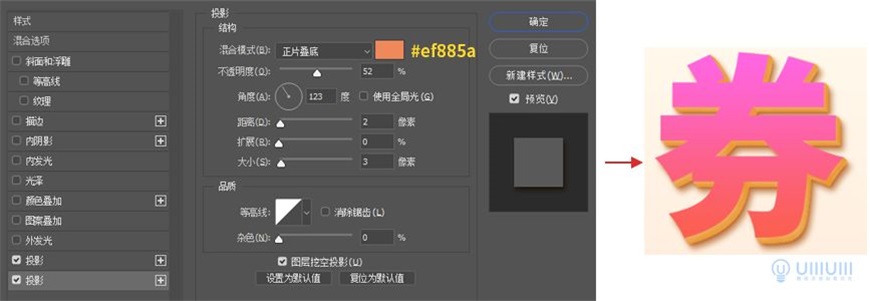
3.4 接着给【厚度阴影】图层添加投影样式,制作投影效果。

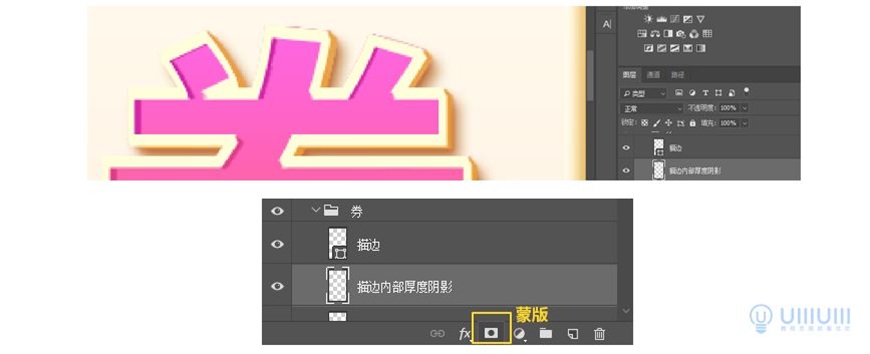
3.5 将【券】的文字图层复制一层,清除图层样式并转换为形状,重命名为【描边】

%0A
- 1
%0A
- 2
%0A
- 3
%0A
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- >
3.7 选中【描边内部厚度阴影】图层,按住Ctrl键选中选区


Step 04 小消费券
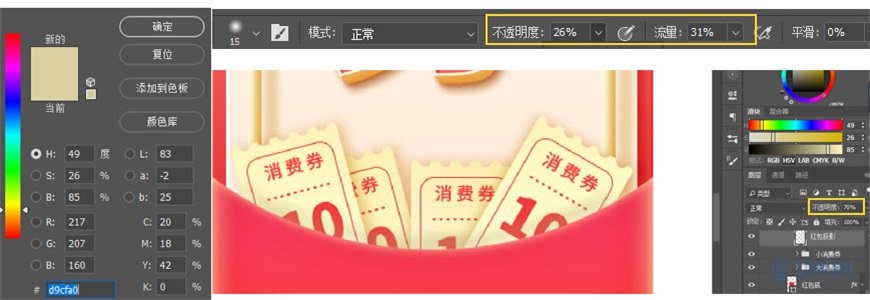
4.1 小消费券的制作与大消费券的方法相同(也可以将大消费券图层复制并取消效果)

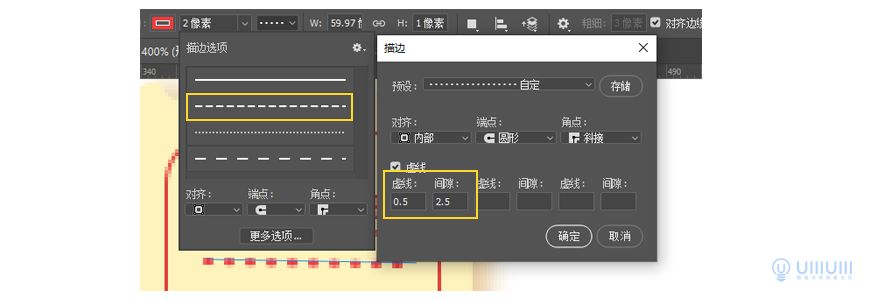
4.3 使用圆角矩形、文字和直线工具

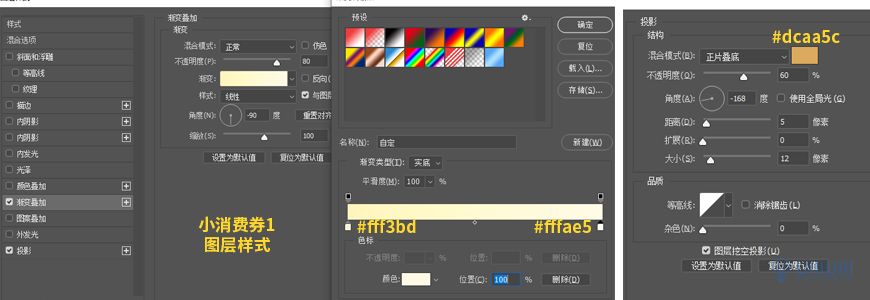
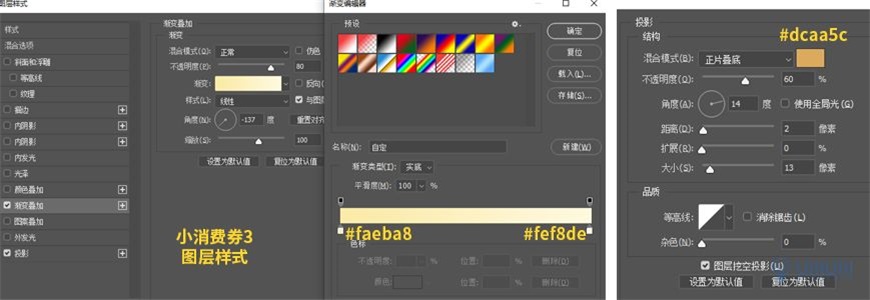
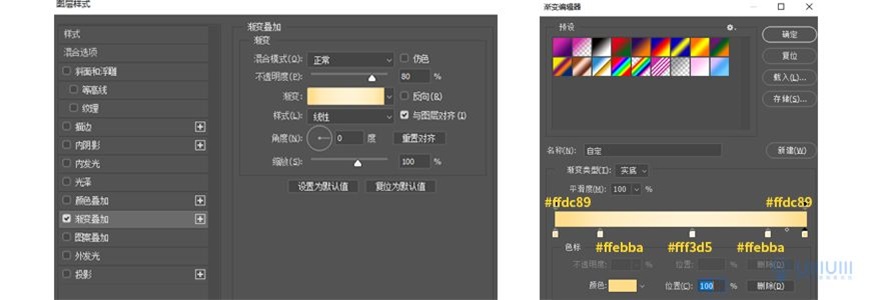
4.4 将所做的圆角矩形、文字、线条Ctrl+g,命名为【小消费券1】,然后复制3次,分别命名为【小消费券2】、【小消费券3】、【小消费券4】,注意图层的顺序。



4.7 至此,我们将【红包底】【大消费券】【小消费券】【红包投影】编组命名为【红包+消费券】然后与【红包面】编组命名为【主体物】,将【券】【1000000】【主体物】编组命名为【主体】。
%0A
- 1
%0A
- 2
%0A
- 3
%0A
- 4
%0A
- 5
%0A
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- >
Step 05 台子
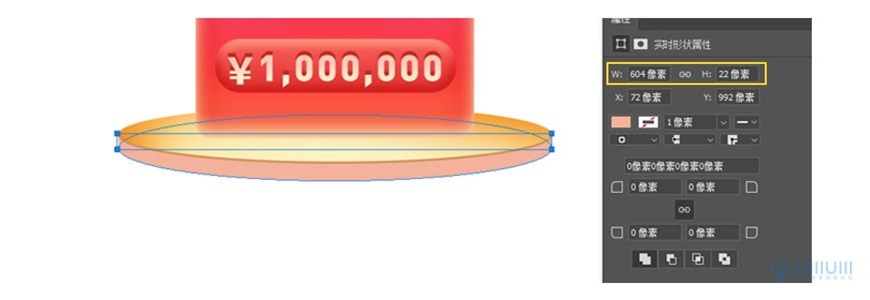
5.1 使用椭圆工具画一个椭圆(需要注意透视效果),然后添加图层样式

然后复制该图层,调整图层顺序并向下挪动1-2格,清除图层样式,调整颜色和图层不透明度,并将两个图层编组,命名为【台子面】。

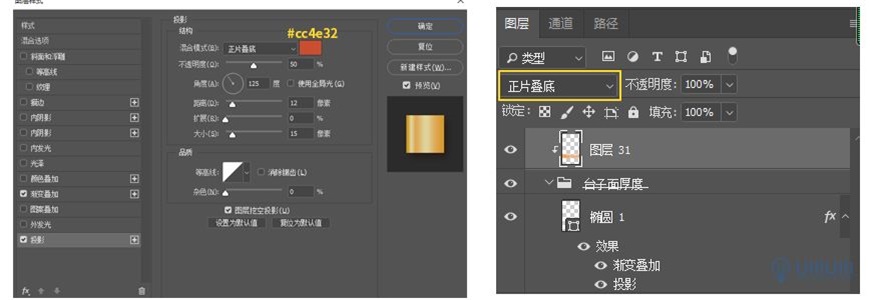
5.2 新建一个组,命名为【台子面厚度】,然后用椭圆工具画一个椭圆,用矩形工具(按住Shift键)画一个矩形,得到图形后添加图层样式,然后与之前画笔打光的方式一样,再给【台子面厚度】增强光影效果。


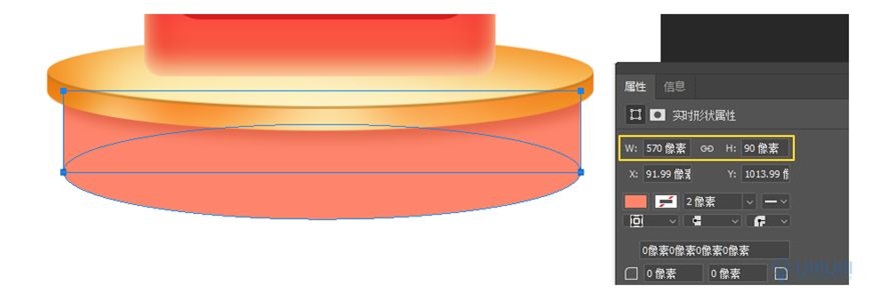
5.3 与前面做厚度的方法相同,新建一个组,命名为【台子高度】,添加图层样式,数值如下:


在框选的区域里使用画笔打光,增强台子高度的光影效果,画笔的设置与之前一样就可以。


Step 06 光
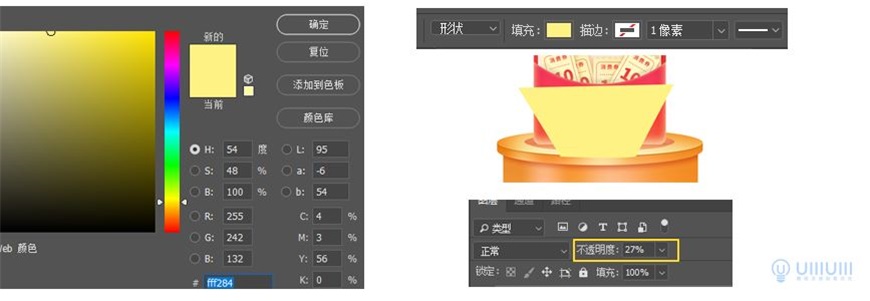
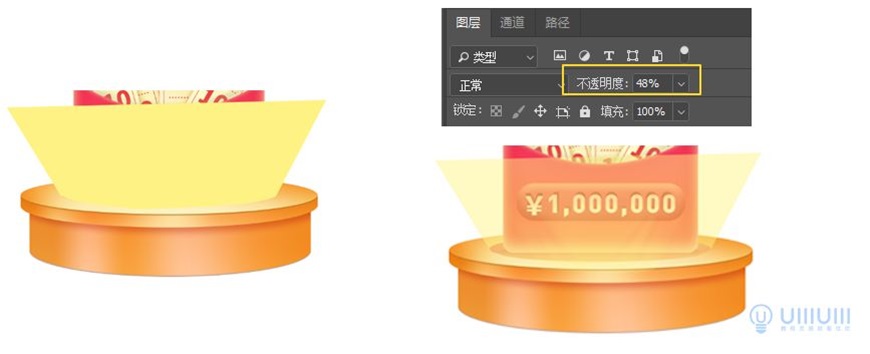
6.1 先使用画笔工具中光效笔刷,颜色为#ffffff,调整不透明度、流量,在框选区域内点上高光,并将该图层命名为【高光】。

6.3对该图层添加图层蒙版,先使用渐变工具,让光束的两边不生硬,然后用画笔擦除多余的部分,同时将顶部边界处擦除,让光束自然。

6.5然后与之前一样,做出大光束的效果,然后移动图层顺序后将三个图层编组,命名为【光】。


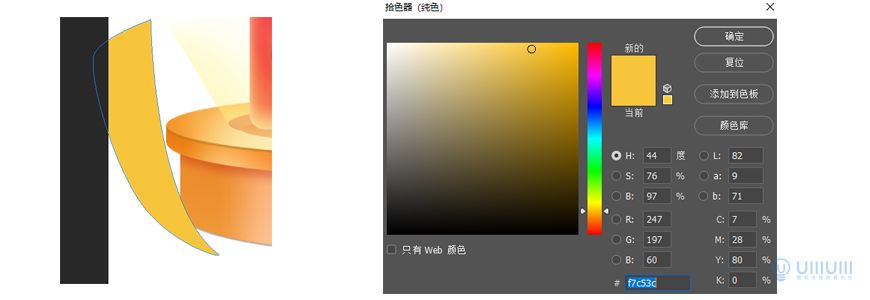
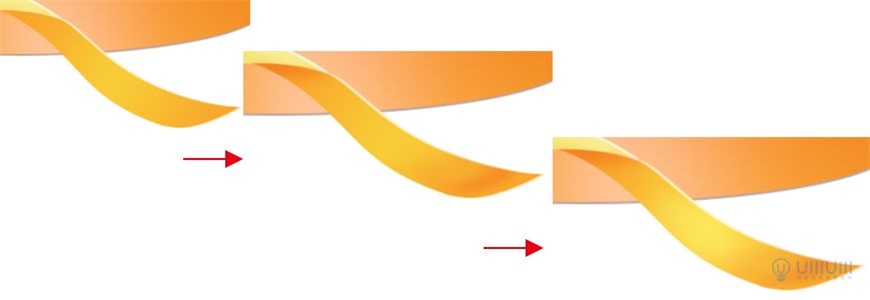
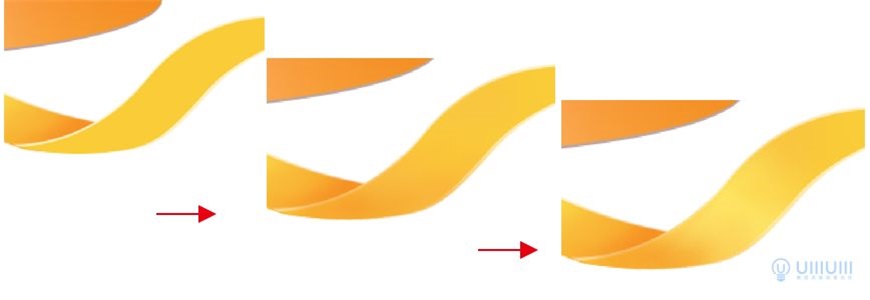
7.2新建一个图层,命名为【暗】,然后选中【飘带1】的选区,在【暗】的图层上用柔边缘画笔画出飘带的暗部;再新建一个图层,命名为【亮】,用相同的画笔画出亮部。

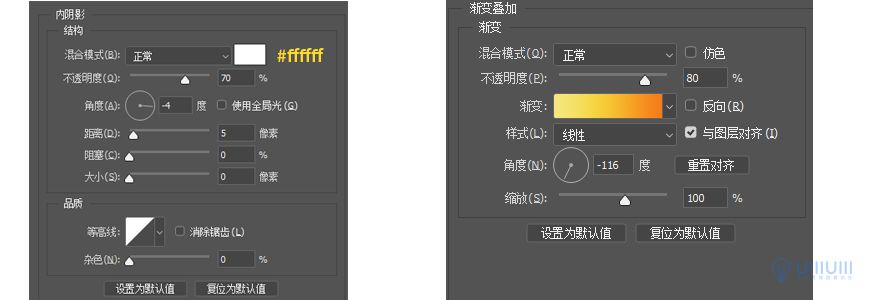
7.3 用钢笔工具勾勒出第二段飘带的形状,命名为【飘带2】,然后添加图层样式。


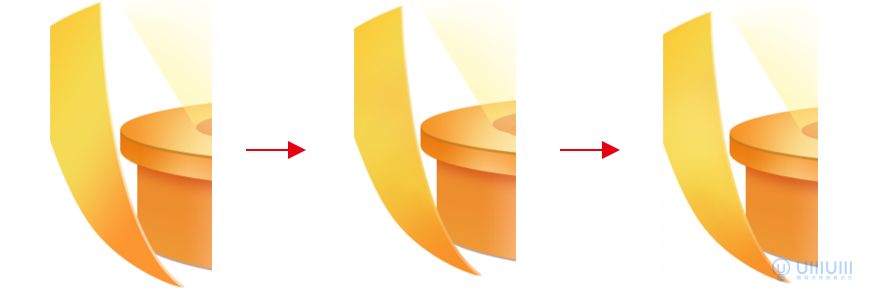
7.4用钢笔工具勾勒出第三段飘带,命名为【飘带3】,颜色与之前一样,然后添加图层样式

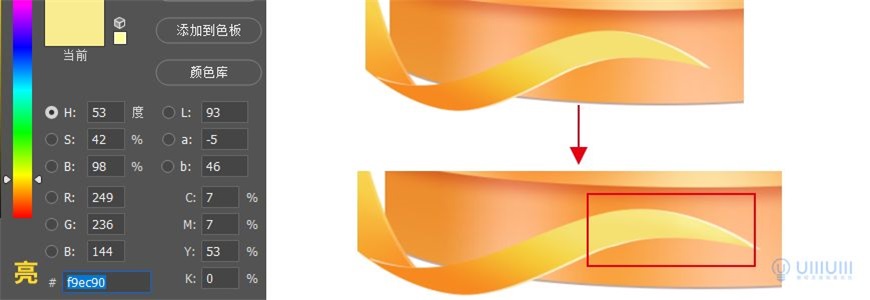
方法同上,画出【飘带3】的亮、暗面

7.5 钢笔工具勾勒出第四段飘带,命名为【飘带4】,方法同上。


7.6然后将所做的飘带所有图层编组,命名为【飘带前】。
7.7 用钢笔工具勾勒第五段飘带形状,命名为【飘带后】,然后添加图层样式,总体效果如下:

%0A
- 1
%0A
- 2
%0A
- 3
%0A
- 4
%0A
- 5
%0A
- 6
%0A
- 7
%0A
- 8
%0A
- 9
%0A
- 10
%0A
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- >
7.8将【飘带前】+【飘带后】编组为【飘带】
Step 08背景
8.1 在所有图层下方添加一个新图层命名为【底色】,然后填充颜色,并分别新建4个图层,用柔边缘画笔,画出背景的光影效果,让背景有立体感,最后将5个图层编组命名为【背景】



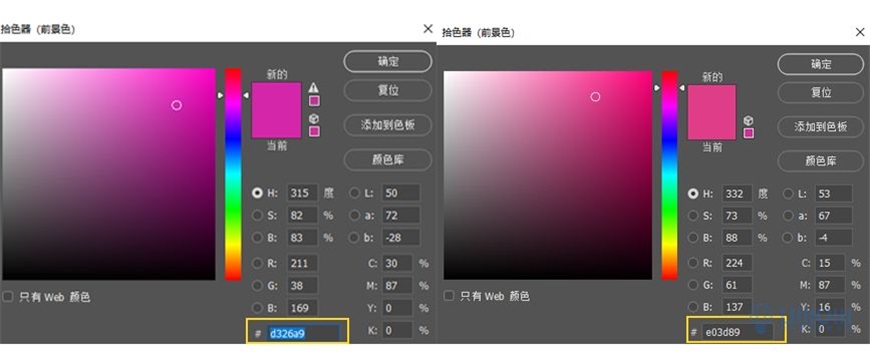
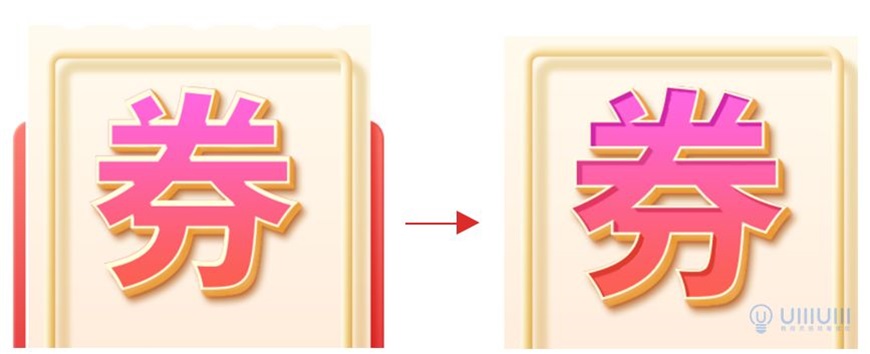
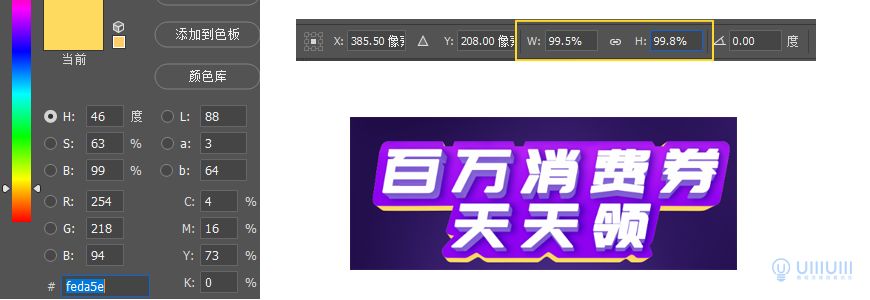
9.2 与之前做字体方式相同,复制文字图层(往下挪一层),改变颜色后栅格化,Ctrl+t,垂直缩放调整为99.5%,向下移2格,水平缩放调整99.5%。重复该动作(按6次),将紫色字体的图层全部选中,右键转换为智能对象,命名为【厚度】。

9.4 用钢笔工具勾勒出字体的整个轮廓,命名为【文字底】


9.7右键转换为智能对象,针对【文字底厚度1】新建剪切蒙版命名为【暗】,用画笔工具画出光影效果

9.9针对【文字底厚度2】新建剪切蒙版,命名为【暗】,用画笔在【文字底厚度2】的转角处与边界处画出光影。

9.11目前整体效果如下:
%0A
- 1
%0A
- 2
%0A
- 3
%0A
- 4
%0A
- 5
%0A
- 6
%0A
- 7
%0A
- 8
%0A
- 9
%0A
- 10
%0A
- 11
%0A
- 12
%0A
- 13
- 14
- 15
- 16
- 17
- >
Step 10 装饰
(一)消费券
10.1 整体差不多做完后,需要添加一些装饰物加以点缀。新建一个组,命名为【飘着的券】,然后将之前做好的小消费券(仅需要圆角矩形)复制一个(清除图层样式)移至该组内,命名为【券】,然后调整适当的大小,Ctrl+t,先选择斜切再选择变形,最后转换为智能对象。


#FormatStrongID_6# 然后给【券】添加内阴影,再针对该图层新建两个剪切蒙版,分别命名为【暗】、【亮】,然后方法同上。

#FormatStrongID_8#5 复制一个小消费券,用相同的方式改变消费券的大小形状后转换为智能对象,然后将该图层至于【主体】组后面。

(二) 金币
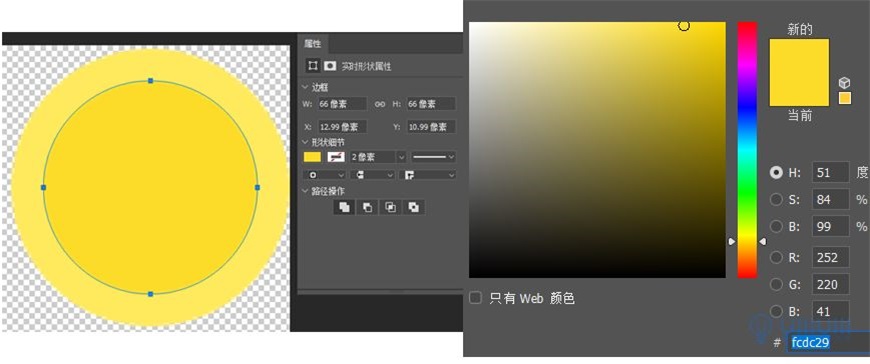
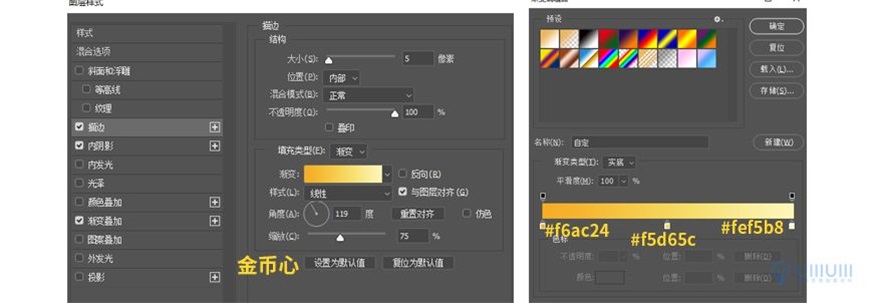
10.7 新建一个组,命名为【金币】。使用圆形工具,画两个圆(或画好一个再复制,改变大小),改变颜色。大圆命名为【金币面】,小圆命名为【金币心】,复制【金币面】至于最下层,并向下挪3-4格,命名为【金币底】。


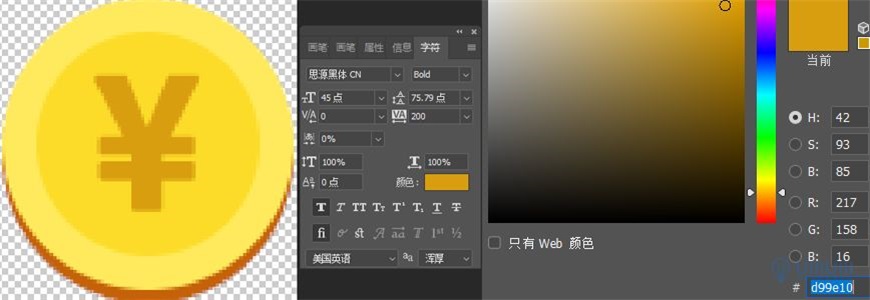
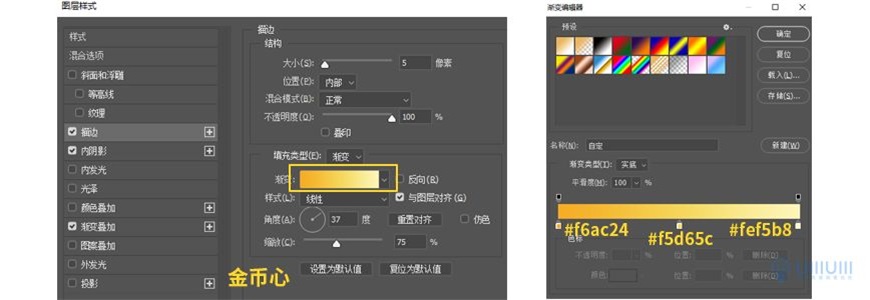
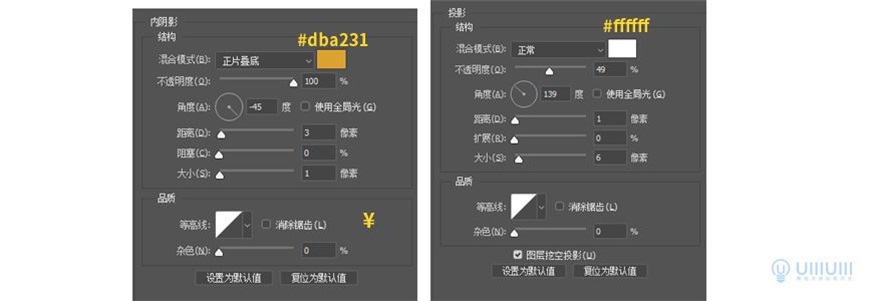
#FormatStrongID_11#8 金币形状做好后,旋转45°(按住Shift)后,根据做图的顺序依次给【金币面】、【金币心】、【¥】添加效果。


金币整体效果如下

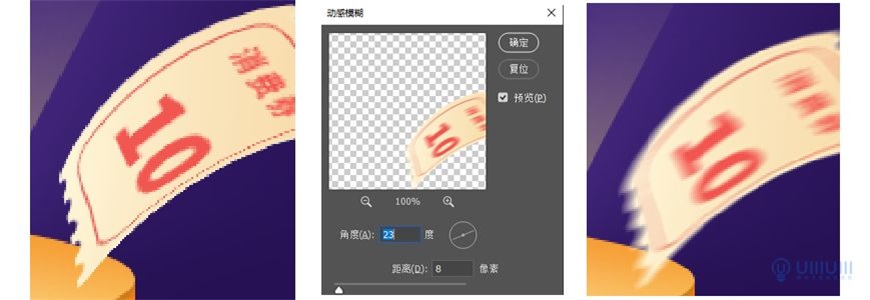
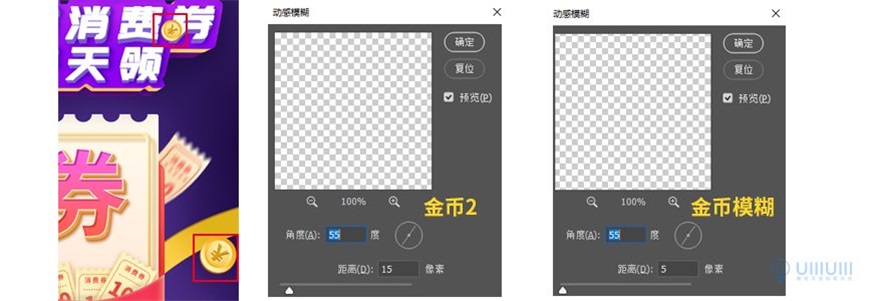
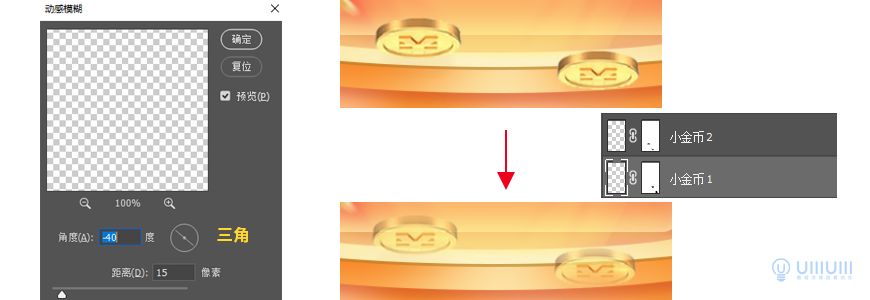
10.10 如果所有的金币都呈现模糊的样式,会显得单一,因此需要进行虚实结合的处理。我们将【金币模糊】这一图层建立蒙版,用柔边缘画笔将一部分擦除,得到下面的效果。



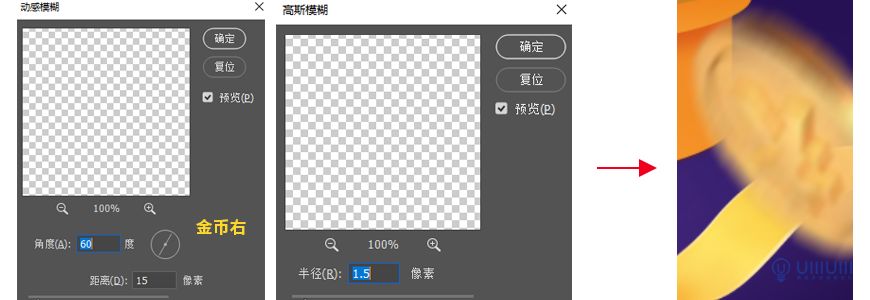
数值调整完成后保存,与之前做虚实结合的方式相同。效果如下:

至此,画面的整体效果是这样的:
%0A
- 1
%0A
- 2
%0A
- 3
%0A
- 4
%0A
- 5
%0A
- 6
%0A
- 7
%0A
- 8
%0A
- 9
%0A
- 10
%0A
- 11
%0A
- 12
%0A
- 13
%0A
- 14
%0A
- 15
%0A
- 16
- 17
- >
Step 11 其他细节
整体画面做出来后,会感觉画面有点空,并且空间效果不明显,以及主体物背后的阴影等都需要在后面添加。
11.1 从找的素材图中,选取合适的元素搭配到画面中,并对其重命名,然后进行大小、位置等调整。

11.3 与之前步骤相同,将【金币左】【金币右】转换为智能对象,然后分别添加滤镜中的模糊(也可以做完一个效果后,拷贝图层样式,粘贴到另一个图层上)。

11.4 然后将之前所做的图层,编组命名为【点缀】,然后画面效果如下:



如果发现分享VIP资源我们将取消会员资格
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,请不要用于商业用途!
3. 如果你也有好素材或者教程,可以到审核区发布,分享有金币奖励和额外收入!
4. 本站提供的素材、教程、插件等等其他资源,都不包含技术服务 请大家谅解!
5. 如有链接无法下载、失效或广告,请点击后面字体→到投诉版块区举报,可领回失去的金币,并额外有奖!
6. 如遇到加密压缩包,默认解压密码为"www.vscops.com",如遇到无法解压的请联系管理员!
---------------DMCA-版权申明------------
免责声明:1》. 本站出于学习和研究的目的提供平台共会员进行交流和讨论,网站资源由会员从网上收集整理所得,版权属于原作者。
2》. 网站所有资源是进行学习和研究测试之用,不得以任何方式用于商业用途。请在下载后24小时删除。
3. 本站非常重视知识产权,如有侵犯任何第三方权益,请发邮件(Email:luzhaoyao02@gmail.com)及时联系,邮件请附(专利证书、商标注册证、著作权证书,以及知识产权人授权投诉方进行投诉的证明文件等有效证明),我们将第一时间核实并删除侵权帖子(3个工作日内处理完并邮件答复)。




评论(0)